

About This Project
Made as part of a Diploma in UX Design with the UX Design Institute, FlyUX is a full UX research project focusing on the booking system for an airline.
Utilising the UX Design Process, this project entails of User research, Analysis, Design, and User testing, and prototyping stages.
Prototypes created using Adobe XD.
Exploring Users' Goals & Painpoints
Usability testing is the cornerstone of UX research. Without it, we aren’t putting the user at the center of our designs and fail to properly complete our initial goals.
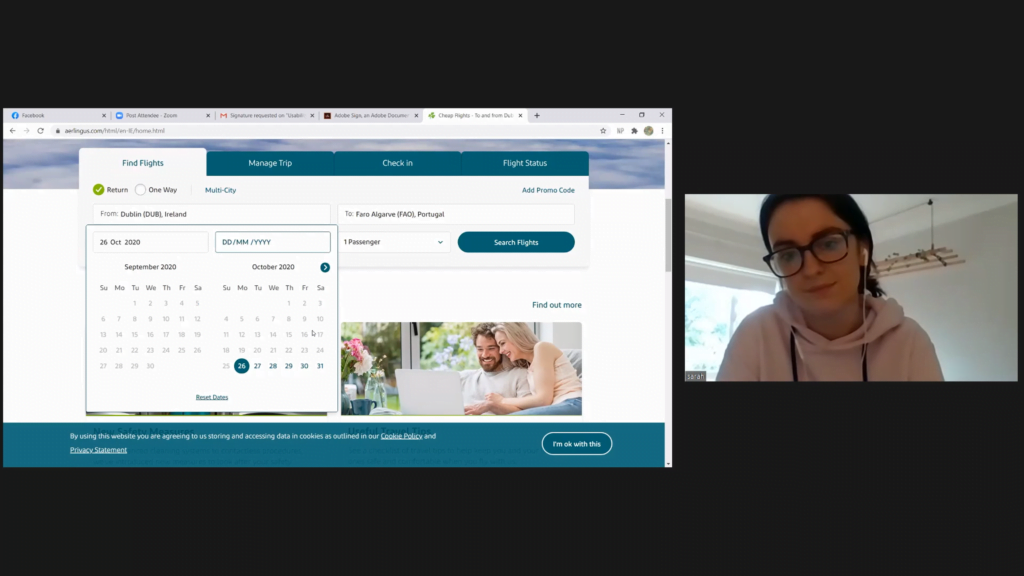
To begin my project, I conducted a number of usability tests with users that had recently booked flights through a airlines website. I conducted initial interviews where I was able to gain insight into the main use cases, common complaints, and the type of users and how their inner process works.
From these interviews, I went forward to conduct usability tests. I gave the users a mock scenario and asked them to navigate through airline websites (such as Aer Lingus and Ryanair) to complete their goal of booking a flight.
It’s important to see users navigate through software in real time in order to get richer data and insights into their processes. While my data from the initial interviews was insightful, I was able to gain a deeper understanding of the user’s thoughts through the usability tests.

Turning Insights into Action
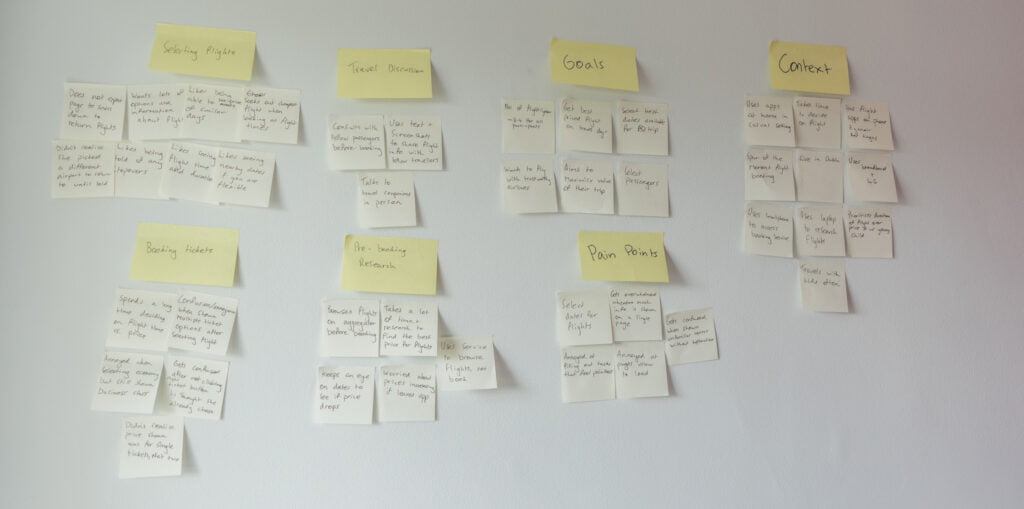
From my findings during the initial research stage, I went forward to create an affinity diagram. This is an important method to take the large amount of data gathered during our research phase and organise it into groups according to their similarity.
Through creating an affinity diagram I was given a stronger understanding of my research. Examining each piece of data and organising them into similar groups gave me a chance to fully understand the insights gained as well as know the overarching areas that I needed to address further down the road in both the analysis and design phases.


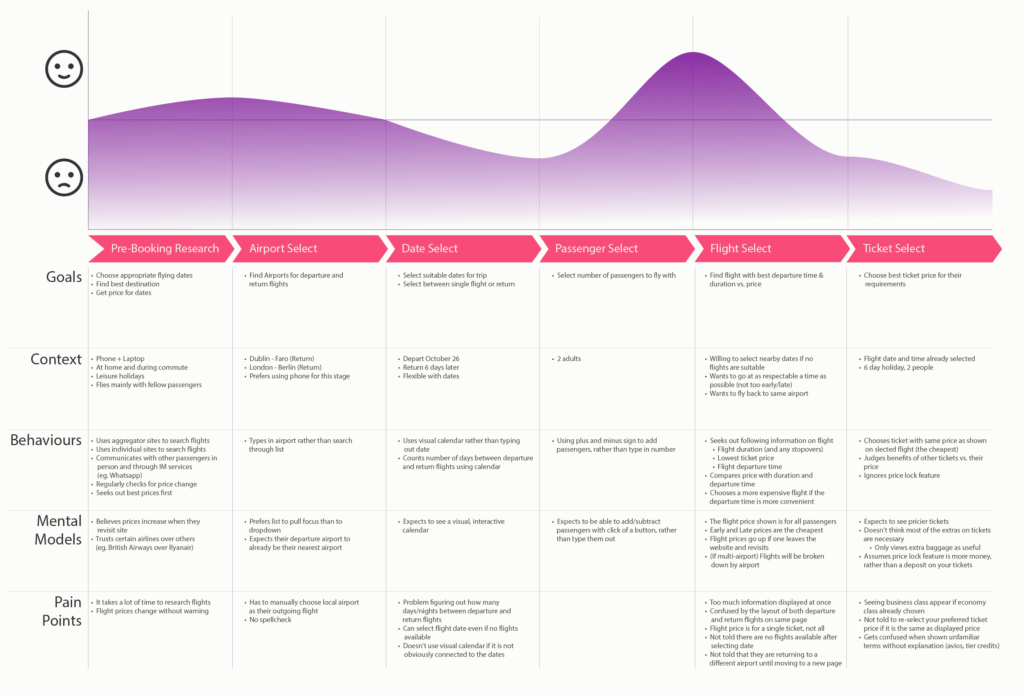
A customer journey map tells us the story of our users experience through the process. It opens at initial contact and tracks their engagement and experiences throughout.
While a customer journey map is incredibly helpful for giving an overview of the entire experience, it also gives a chance to focus on a particular part of the process.
I went through the data I had gathered and organised my insights per stage in the journey, rather than into similar groups like the affinity diagram. I broke the data down into 5 main categories : goals, context, behaviours, mental models, and pain points.
Once I had analysed my research data and collated it into clear, organised diagrams, I began the design phase.


Designing the Prototype
The design phase was conducted in two stages: paper prototypes & sketches and a medium-fidelity prototype.
I began the design phase by taking my conclusions from the analysis phase and creating an overarching user flow through the booking process. From here, I could devise a list of pages and screen states that needed to be designed.
Once I was happy with the final sketches, I reviewed them against my results from earlier stages. When I had ensured I had solved any outstanding issues that users had faced, I was confident to bring the sketches into a medium-fidelity prototype
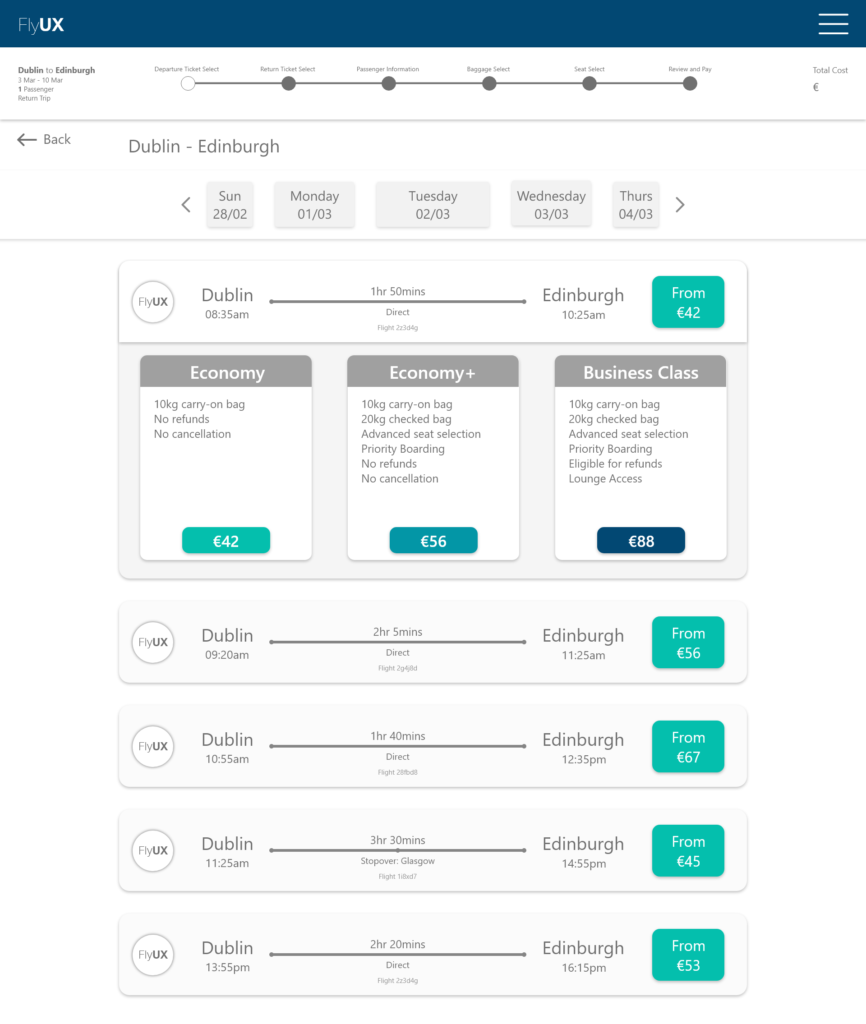
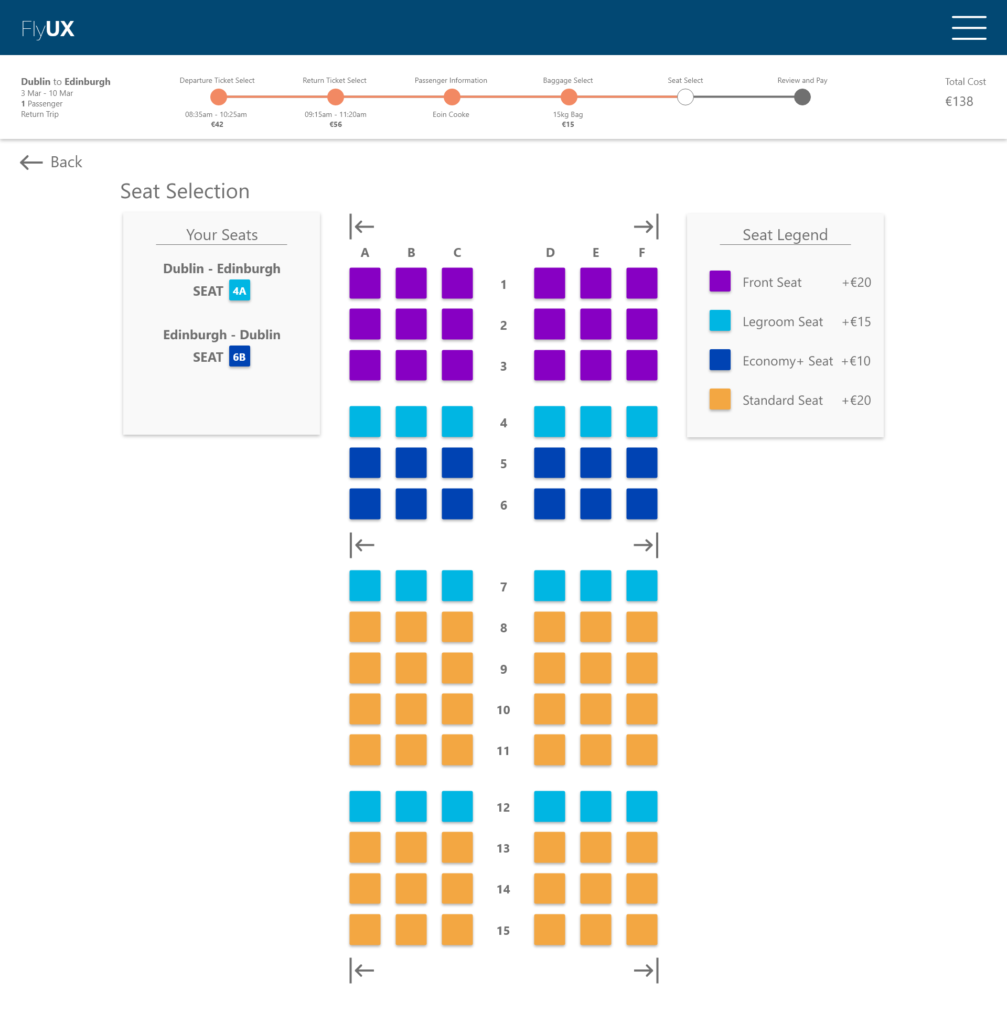
I brought my final sketches and user flow diagrams into Adobe XD to create a medium fidelity prototype.
At this stage, the website begins to take its final form, with the digital designs in place and some interactivity available.
During this process, another usability test was done to validate conclusions and improve on any outstanding issues. The final prototype, attached below, is a result of following through on the UX design process to ensure a high-quality system made with the user in centre focus.


FlyUX Medium Fidelity Prototype
You can view the interactive medium fidelity prototype of this UX Research & Design Project at the link below. It will bring you as far as seat selection.
